Upload +Server-worker.js to Aws and Got Error 403
Uploading files to amazon AWS S3 using Node js + limited; This tutorial will show you how to upload file to amazon s3 bucket using node js + express with express, aws-s3, multer packet.
This uploading files to AWS S3 with Node.js tutorial will create file upload to amazon s3 saucepan using node js + limited + REST API.
Upload File to Amazon s3 bucket using Node JS + Express
Follow the below-given steps to upload single or multiple file to amazon s3 saucepan using node js + express + rest api:
- Stride ane – Create Node Express js App
- Step ii – Install express, aws-s3, Multer dependencies
- Step iii – Create Server.js File
- Import Installed Packages
- Configure AWS-S3 Packet with Multer
- Create Uploading Single File to AWS S3 with Node.js Residual API Route
- Create Uploading MultipleFile to AWS S3 with Node.js REST API Route
- Footstep 4 – Start Node Express Js App Server
- Pace 5 – Uploading Files to AWS S3 Bucket with Node.js REST API
Footstep 1 – Create Node Express js App
Execute the following command on terminal to create node js app:
mkdir my-app cd my-app npm init -y
Step two – Install express, aws-s3, Multer dependencies
Execute the following command on terminal to install express, aws-s3 and multer dependencies:
npm install express multer aws-sdk body-parser --save
Express — Express is a minimal and flexible Node.js web application framework that provides a robust prepare of features for web and mobile applications.
body-parser — Limited trunk-parser isan npm library used to process data sent through an HTTP request torso. It exposes four express middlewares for parsing text, JSON, url-encoded and raw information fix through an HTTP request body.
AWS-SDK — AWS s3 npm is used to upload or delete an image from the s3 bucket with the help of some keys.
Stride iii – Create Server.js File
Create server.js file; then visit your app root directory and create a new file name server.js.
Then follow the below steps:
- Import Installed Packages
- Configure AWS-S3 Parcel with Multer
- Create Uploading Single File to AWS S3 with Node.js REST API Route
- Create Uploading Unmarried File to AWS S3 with Node.js REST API Route
Import Installed Packages
Import above installed dependencies package in server.js file:
var aws = require('aws-sdk') var express = require('express') var multer = require('multer') var multerS3 = require('multer-s3') Configure AWS-S3 Package with Multer
Then configure aws-s3 package with multer as shown below:
var s3 = new aws.S3({ accessKeyId: " ", secretAccessKey: " ", Bucket: " " }) var upload = multer({ storage: multerS3({ s3: s3, saucepan:"", metadata: function (req, file, cb) { cb(null, { fieldName: file.fieldname }); }, cardinal: function (req, file, cb) { cb(null, Date.now().toString()) } }) }) Create Uploading Single File to AWS S3 with Node.js Balance API Route
The following node js residuum api route will be upload single file to amazon s3 saucepan:
//Uploading single File to aws s3 bucket app.post('/upload', upload.single('photos'), part (req, res, next) { res.send({ data: req.files, msg: 'Successfully uploaded ' + req.files + ' files!' }) }) Create Uploading Multiple File to AWS S3 with Node.js REST API Road
The following node js residual api route will be upload multiple file to amazon s3 bucket:
//Uploading single File to aws s3 bucket app.mail('/upload', upload.unmarried('photos'), part (req, res, next) { res.send({ data: req.files, msg: 'Successfully uploaded ' + req.files + ' files!' }) }) Open your server js file and add the following code into it:
var aws = require('aws-sdk') var limited = require('express') var multer = require('multer') var multerS3 = require('multer-s3') var app = express() var s3 = new aws.S3({ accessKeyId: " ", secretAccessKey: " ", Saucepan: " " }) var upload = multer({ storage: multerS3({ s3: s3, bucket:"", metadata: function (req, file, cb) { cb(nada, { fieldName: file.fieldname }); }, key: role (req, file, cb) { cb(null, Engagement.now().toString()) } }) }) //Uploading single File to aws s3 bucket app.mail service('/upload', upload.single('photos'), function (req, res, next) { res.send({ information: req.files, msg: 'Successfully uploaded ' + req.files + ' files!' }) }) //Uploading Multiple Files to aws s3 bucket app.post('/upload', upload.array('photos', 3), office (req, res, next) { res.send({ data: req.files, msg: 'Successfully uploaded ' + req.files.length + ' files!' }) }) app.listen(4000, role () { console.log('express is online'); }) Step 4 – Kickoff Node Express Js App Server
Execute the following control on last to commencement node express js server:
//run the below control npm start
Pace 5 – Uploading Files to AWS S3 Bucket with Node.js Residuum API
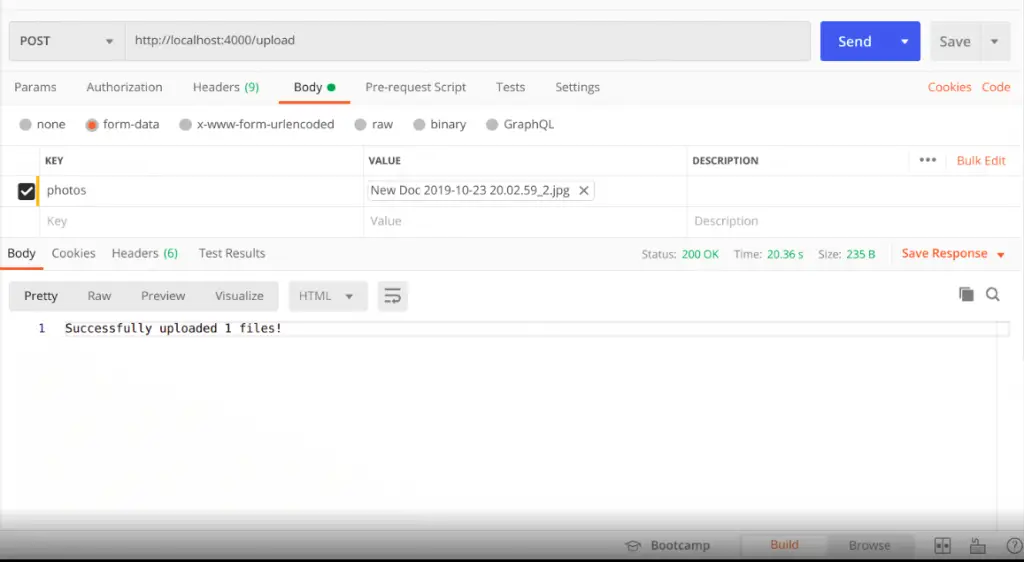
To upload single or multiple files to aws s3 bucket using node js rest API; And so open postman for sending HTTPmultipart/form-data requests: equally shown below picture:

Conclusion
To upload files to AWS S3 using Node js + express + rest API; Through this tutorial, you lot will learn how to upload files to the amazon s3 bucket using node js + rest api+ express with the limited, aws-s3, multer bundle.
Recommended Node JS Tutorials
Source: https://www.tutsmake.com/node-js-upload-file-to-amazon-aws-s3/